
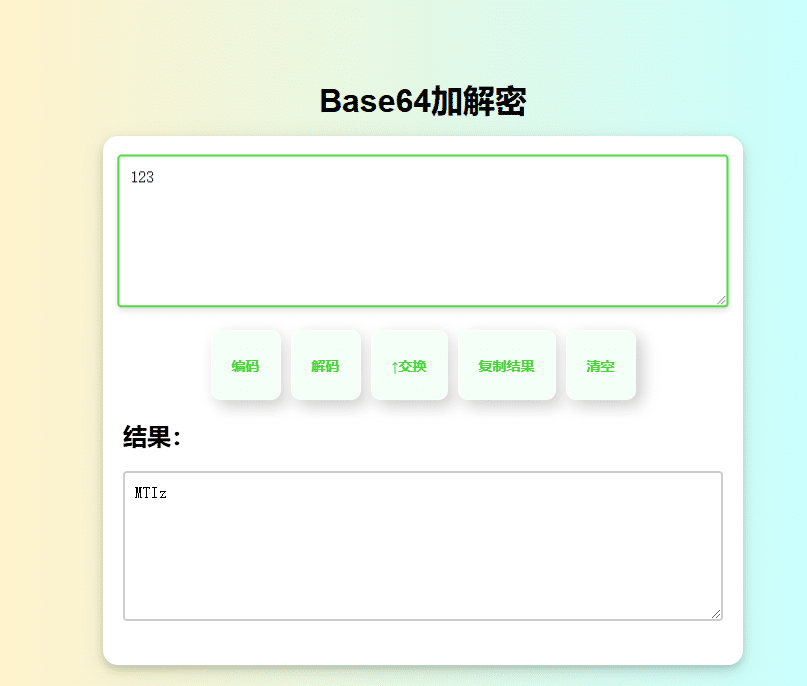
Base64加解密HTML自己编写的添加了pc端和手机端自适应,反复测试过没有任何问题现在分享给各位,渐变背景我已经在源码里标注自行效果。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Base64加解密</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; display: flex; flex-direction: column; align-items: center; justify-content: center; min-height: 100vh; background: linear-gradient(to right, #c7ffc7, #fff2cc, #c7ffff, #cfe2f3); /* 渐变背景颜色在此处效果使用rgb工具 */ } .card { width: 80%; max-width: 600px; background-color: white; border-radius: 15px; box-shadow: 0 4px 8px rgba(0,0,0,0.15), 0 6px 20px rgba(0,0,0,0.1); padding: 20px; transition: transform 0.3s; position: relative; } .card:hover { transform: translateY(-5px); } textarea { width: 100%; max-width: 100%; height: 150px; margin-bottom: 20px; padding: 10px; font-size: 1rem; border: 2px solid #ccc; border-radius: 4px; background-color: white; transition: transform 0.3s, box-shadow 0.3s, border-color 0.3s; box-sizing: border-box; } textarea:hover, textarea:focus { transform: scale(1.02); box-shadow: 0 4px 8px rgba(0,0,0,0.1); border-color: #44d431; } textarea:focus { outline: none; } .controls { display: flex; justify-content: center; gap: 10px; margin-bottom: 20px; } .btn32 { height: 70px; padding: 0 20px; cursor: pointer; border: 1px solid rgba(255,255,255,0.8); border-radius: 10px; background-color: #f2fff7; font-size: 14px; font-weight: 700; color: #44d431; box-shadow: 6px 6px 16px rgba(0,0,0,0.2), -6px -6px 16px rgba(255,255,255,0.8), inset 0px 0px 0px rgba(0,0,0,0.2), inset 0px 0px 0px rgba(255,255,255,0.8); transition: 0.2s; } .btn32:hover { color: #3034d4; background-color: #f2f3ff; border: 1px solid rgba(255,255,255,1); box-shadow: 0px 0px 0px rgba(0,0,0,0.2), 0px 0px 0px rgba(255,255,255,0.8), inset 6px 6px 12px rgba(0,0,0,0.2), inset -6px -6px 12px rgba(255,255,255,0.8); transform: translateY(10px) scale(0.98); } @media(max-width:600px) { textarea { width: 95%; height: 200px; } button { font-size: 0.9rem; } .controls { flex-direction: column; } } </style> </head> <body> <h1>Base64加解密</h1> <div class="card"> <textarea id="inputText" placeholder="输入文本..."></textarea> <div class="controls"> <button class="btn32" onclick="encodeBase64()">编码</button> <button class="btn32" onclick="decodeBase64()">解码</button> <button class="btn32" onclick="swap()">↑交换</button> <button class="btn32" onclick="copyOutput()">复制结果</button> <button class="btn32" onclick="clearFields()">清空</button> </div> <h2>结果:</h2> <textarea id="outputText" readonly></textarea> </div> <script> function encodeBase64() { const inputText = document.getElementById("inputText").value; const encodedText = btoa(unescape(encodeURIComponent(inputText))); document.getElementById("outputText").value = encodedText; } function decodeBase64() { const inputText = document.getElementById("inputText").value; try { const decodedText = decodeURIComponent(escape(atob(inputText))); document.getElementById("outputText").value = decodedText; } catch (e) { document.getElementById("outputText").value = "解码失败,输入的编码可能不正确。"; } } function copyOutput() { const outputText = document.getElementById("outputText"); outputText.select(); outputText.setSelectionRange(0, 99999); document.execCommand("copy"); alert("结果已复制到剪贴板!"); } function swap() { const inputText = document.getElementById("inputText"); const outputText = document.getElementById("outputText"); const temp = inputText.value; inputText.value = outputText.value; outputText.value = temp; } function clearFields() { document.getElementById("inputText").value = ""; document.getElementById("outputText").value = ""; } </script> </body> </html>
扫码获取资源文件
我已看完并关闭广告
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
如若转载,请注明出处:https://www.zxperson.com/167.html


绿色免费离线小说写作神器V2.0:零登录零收费,Win10亲测无毒,一键导出+智能查找替换
09-25
PC 微信防撤回插件 适用4.1.0.34
09-10
跑步模拟神器 v1.0 | 自定义体育场、配速、 跑步距离,从此解放双腿!
08-22
音乐多格式互转工具 - 一键转换NCM/FLAC/WAV/WMA/APE/OGG/MP3
08-07
「APK.1安装器」一键安装QQ/微信改名的APK文件|免改名|无存储权限|4MB轻量工具
07-31
ttpkgUnpacker 抖音小程序逆向解包工具
07-30
「Favicon.ico在线制作工具」免费生成网站图标,PHP源码支持,提升SEO与品牌形象!
07-09
让经典焕发新生!《红色警戒3:起义时刻》官方级简体中文汉化包震撼发布
07-08
AI验证码自动识别工具:告别繁琐验证,一键智能填充
07-07
【CF手游国际服测试中】免验证安装包下载+永久英雄级武器领取攻略
07-03
图像无损压缩工具:pinga 0.63中文版
11-23
PDFQFZ(PDF加盖骑缝章) v1.31
09-24
Wise Care 365(电脑数据擦除)
09-20
Wallpaper Engine(动态桌面壁纸软件) v2.7.3 中文直装版
09-15
搞机工具箱软件下载_一键Root刷机救砖神器|最新绿色版免费安装
09-12
图片转换王 v1.0 - 多格式支持 / 支持pds、Ai格式
09-03
Monitorian-4.13:轻松掌控多屏亮度,办公娱乐更高效
09-01
Bypass,抢票新体验:分流技术助你轻松抢到票
08-26
pyVideoTrans V3.75:免费高效!轻松为视频添加字幕和翻译
08-20
主流格式压缩包密码破解方法+字典枚举 整理+工具
08-15
09日04日,星期三,在这里每天60秒读懂世界!
09-04
08日28日,星期三,在这里每天60秒读懂世界!
08-28
07日19日,星期五,在这里每天60秒读懂世界!
07-19
07日18日,星期四,在这里每天60秒读懂世界!
07-19
07日17日,星期三,在这里每天60秒读懂世界!
07-17
07日16日,星期二,在这里每天60秒读懂世界!
07-16
07日15日,星期一,在这里每天60秒读懂世界!
07-15
07日14日,星期日,在这里每天60秒读懂世界!
07-15
07日13日,星期六,在这里每天60秒读懂世界!
07-13
07日12日,星期五,在这里每天60秒读懂世界!
07-12